這個章節是必經過程,我會盡量省時間跟篇幅,畢竟每個人的環境不同,遇到的狀況也就不一樣,所以以下是我配置的方式,做為參考但實際上還是要以自己的環境作為依據。
這套工具目前只有 Mac 可以安裝,但前陣子有大大開發出 for ubuntu 的版本,如果你是 windows 的用戶可能要用其他替代方案了,這邊我建議你可以使用 homestead 做開發環境,把精神放在開發上而不是建置開發環境上,至於安裝方法文件裡面有詳細說明。
Homestead 是一套虛擬映像檔,他整合了相當多的工具,讓你在開發的時候不需要擔心那些必要組件沒有安裝,如果用在團隊工作上是相當便利的一套工具,但缺點就是他始終是一組 ubuntu 的虛擬映像,相當的重量級,所以如果要運行的話配置需要比較高的需求。
Valet 則是與他相反,是相當輕量的工具,但就是許多組件要自己配置,不過 homebrew 提供方便的安裝配置組件,所以基本上是不會有太大問題,此外 Valet 提供了 share 的功能,讓你要 demo 給客戶看的時候不需要再額外設定測試機,是相當方便的一項功能。
總結來說要看你或團隊之間採用哪套工具讓開發更加順手才是關鍵。
對此官方有作出說明
在這個小節中,我已經預設你已經選擇好你的開發環境和編輯器,如果有任何問題可以尋求他人協助或者自己解決。
cd 到目錄下開始建立專案,這邊建議你安裝全域的 laravel installer 當然了,你也可以透過 composer 指令進行安裝:
//laravel installer
$ laravel new Blogger
//composer
$ composer create-project --prefer-dist laravel/laravel Blogger
這邊我是使用 valet,我習慣性會在目錄下建立 Sites/ 的資料夾作為網站目錄,當然你可以依據環境作部署與設定。
如果成功了會看到以下:
接著拜訪你的網站,這邊如果你是使用 valet 的人直接拜訪 http://blogger.dev 會看到網站的 welcome 頁面,至此,專案初始化已經完成。

如果你是使用 homestead or local,記得去 hosts 作域名劫持,詳細配置方式依據你的開發環境做調整。
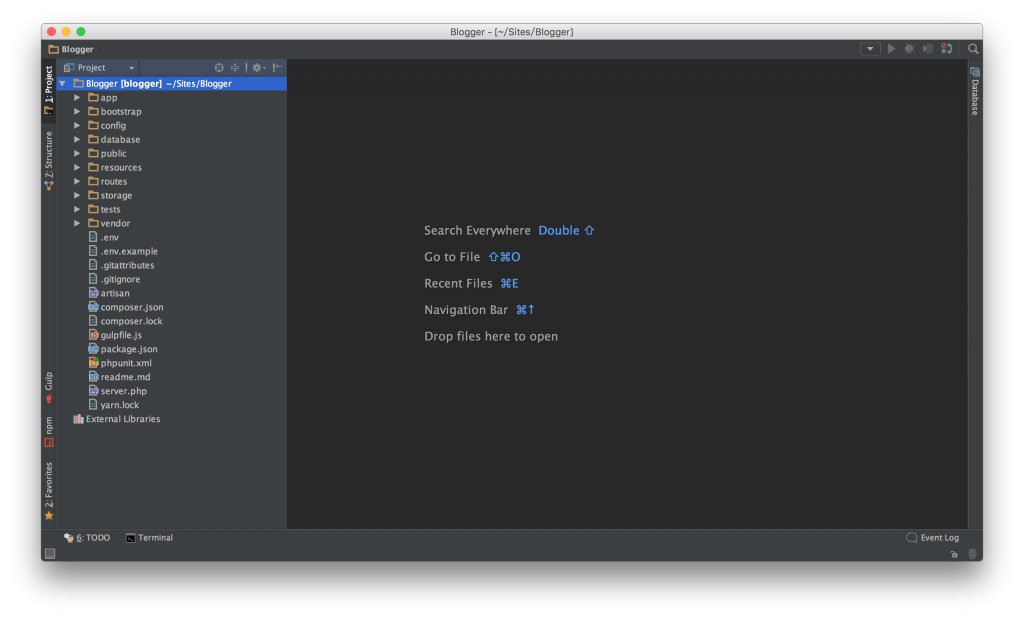
接著打開專案,你應該會看到這樣子的結構圖:
初始化專案之後馬上就要導入版本控制,讓版本可以進行紀錄和版本控制,在這裡我選擇 Github,當然你可以依據需求選擇 Bitbucket or others。
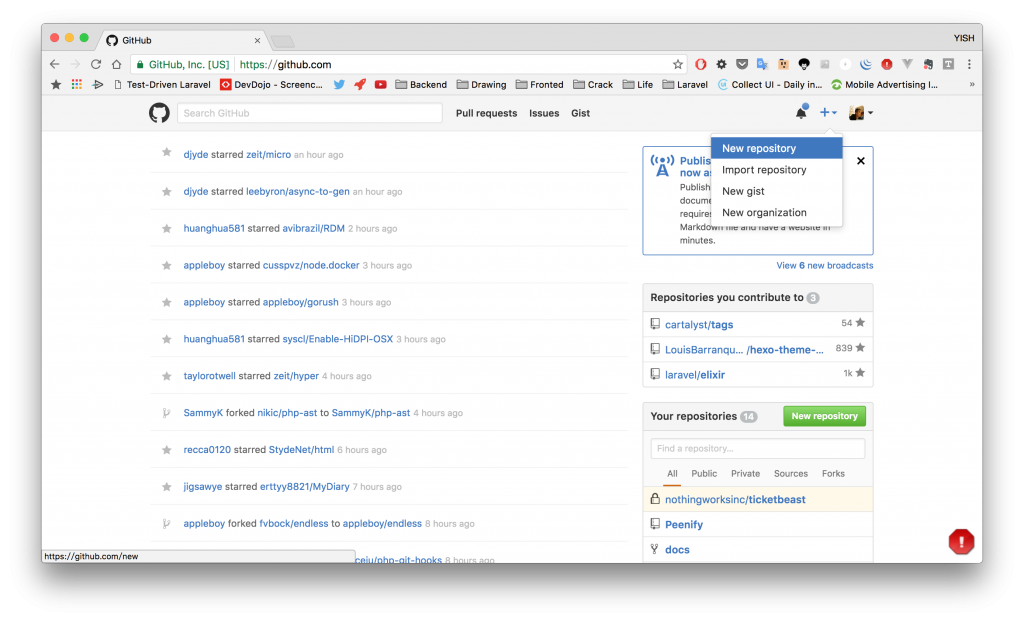
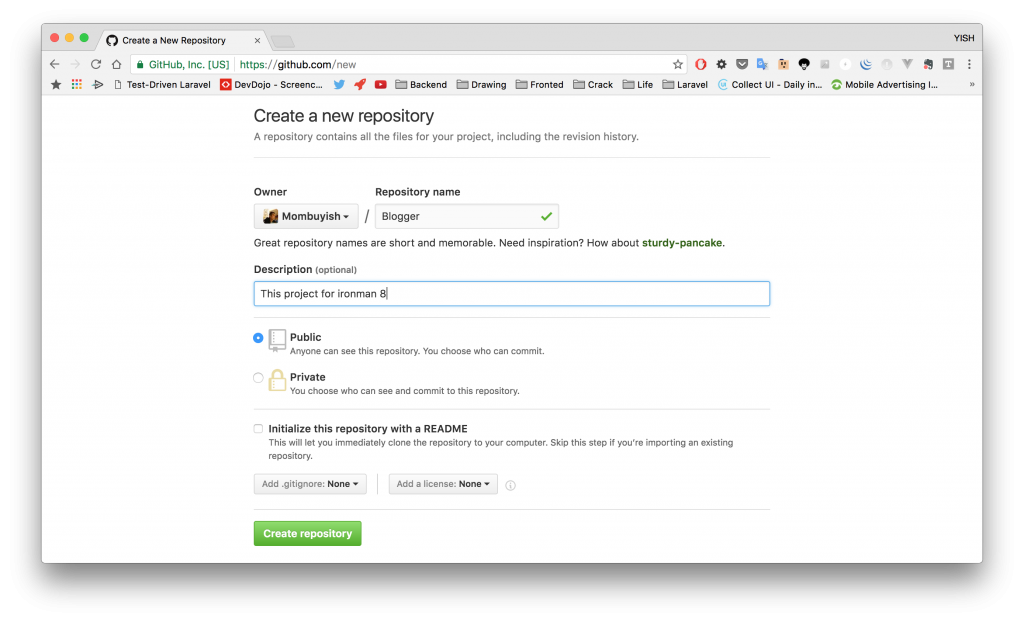
新建 Repository
輸入相關資訊後,建立 Repository
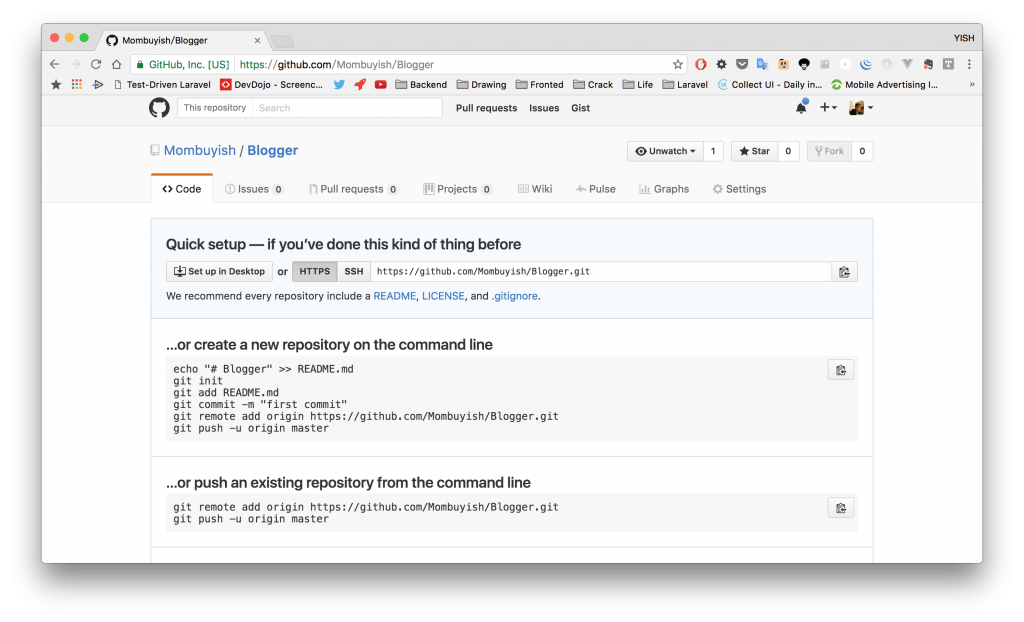
接下來你會得到這一頁,先別關閉,切回去 terminal 開始 remote 剛剛建立的專案:
進入專案內
$ cd Sites/Blogger
initial
$ git init
add all
$ git add .
remote
$ git remote add origin https://github.com/Mombuyish/Blogger.git
push origin master
$ git push -u origin master
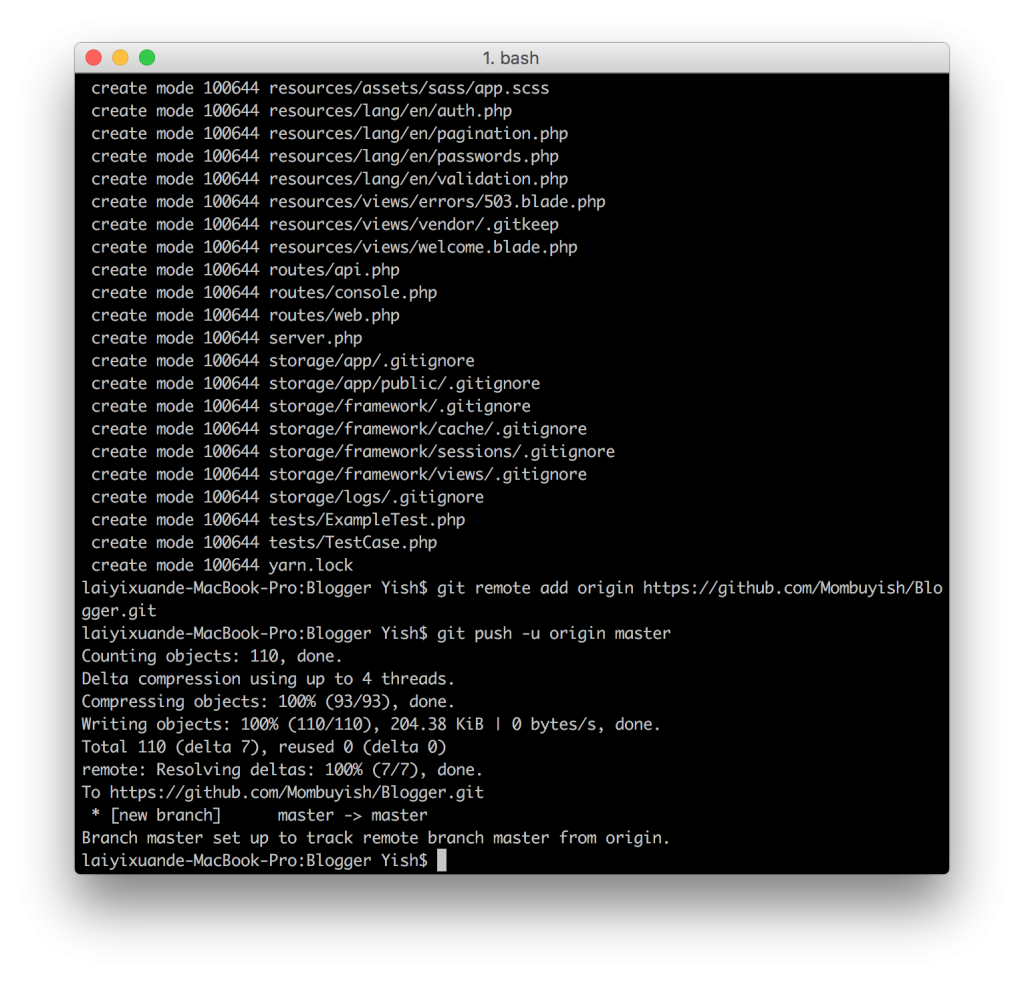
應該會看到這樣子的畫面:
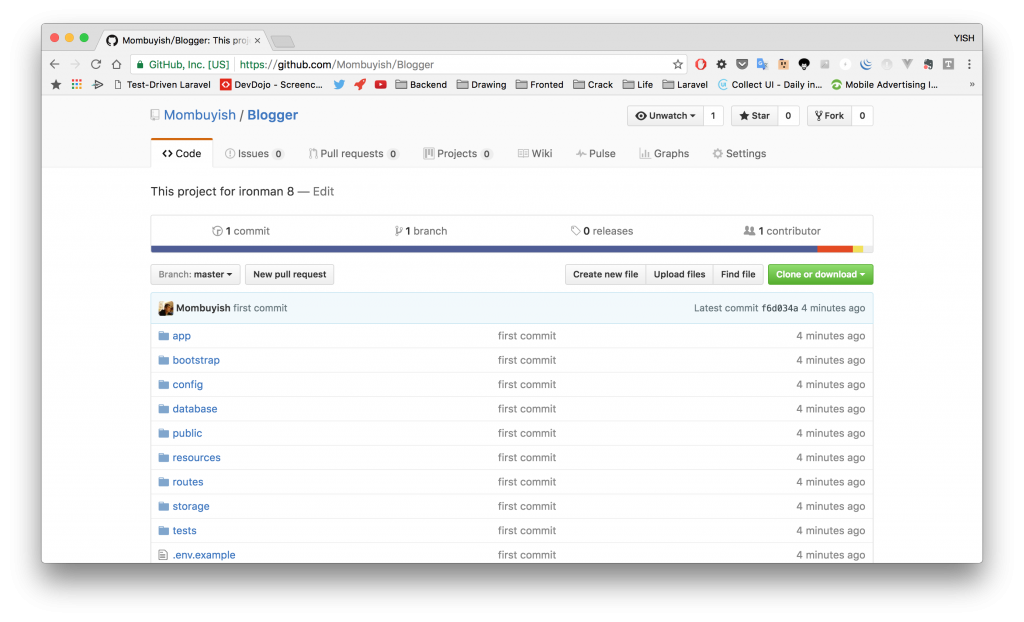
回去檢查 github repository:
之後如果還要 push, commit 你可以選擇透過指令的方式,但 github 有推出工具 Github Desktop,這邊我建議你使用它比較方便,當然你想熟悉 git 或者環境限制還是使用指令:
在這個章節我們學習到:
很多人應該會有很多疑問,為什麼在建置專案的步驟會如此飛快帶過?因為每個人的情境不同而會選擇不同的開發工具,如果在此節花費時間詳細說明安裝過程只是給予一種情境的解答是不好的,正確的學習方式應該是由自己依據情境做調整,而不是照本宣科是我想傳達的。
